20+ CSS Ripple Effects

Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

40 CSS Ripple Effect Showcase Examples

Ripple Effect (Wave Effect) Button using HTML, CSS & Javascript, by Kamran Khan

23 Ripple Effect CSS Inspiring Examples - OnAirCode

33+ CSS Ripple Effects Examples

20+ CSS Button Click Effects

20+ CSS Ripple Effects (Demo + Free Code)

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

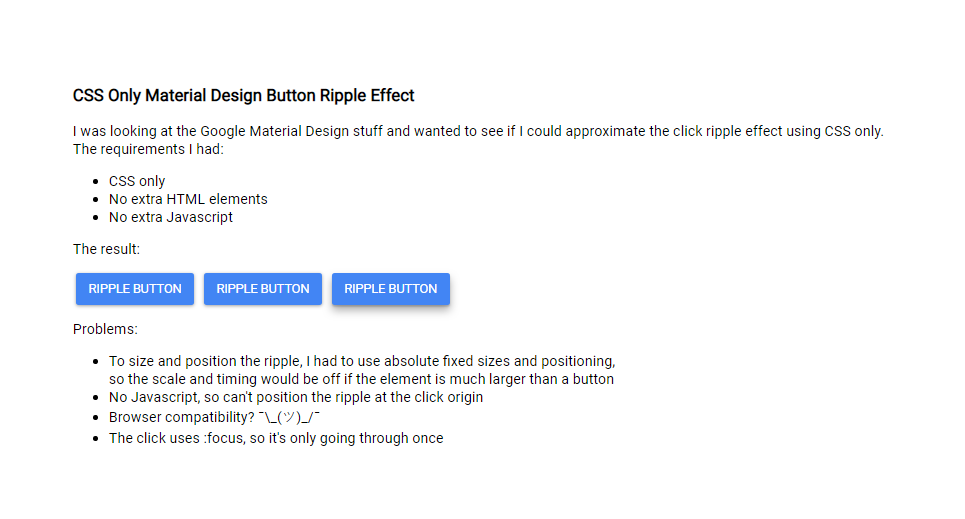
CSS techniques for material ripple effect, by Leonardo Fernandes

Quick CSS Ripple Animation effects Tutorial For Beginners