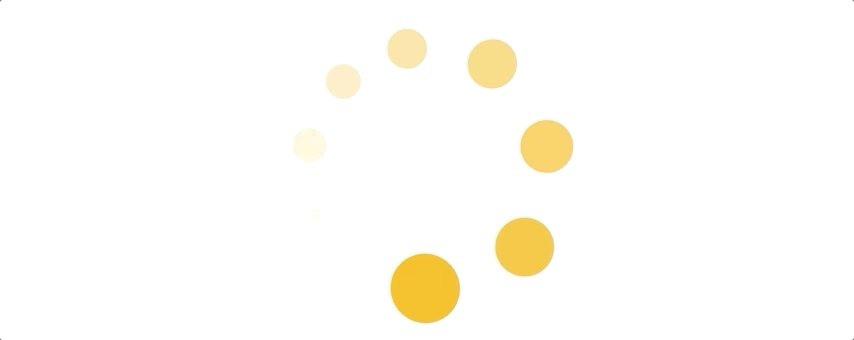
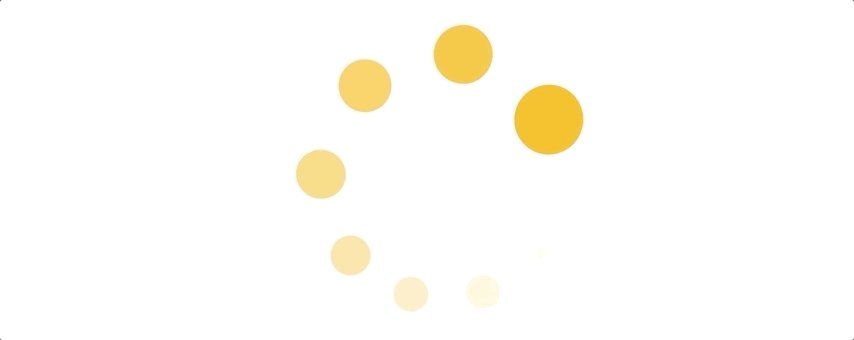
Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.

Building splash screens in React Native - LogRocket Blog

The ultimate guide to React notification libraries

Blogs About React Js - DevDreaming By CodeBucks

Designing a Loading Screen to Fit Your App, by Ricky Huynh, Walmart Global Tech Blog
React Loading Screen: Try these 3 cool loading screens for your app🤩

How To Create A Simple Loading Screen Using React - DEV Community

Show better loading screen in React using Suspense and SuspenseList - Codershood

Optimizing React App Performance with Motion One Library

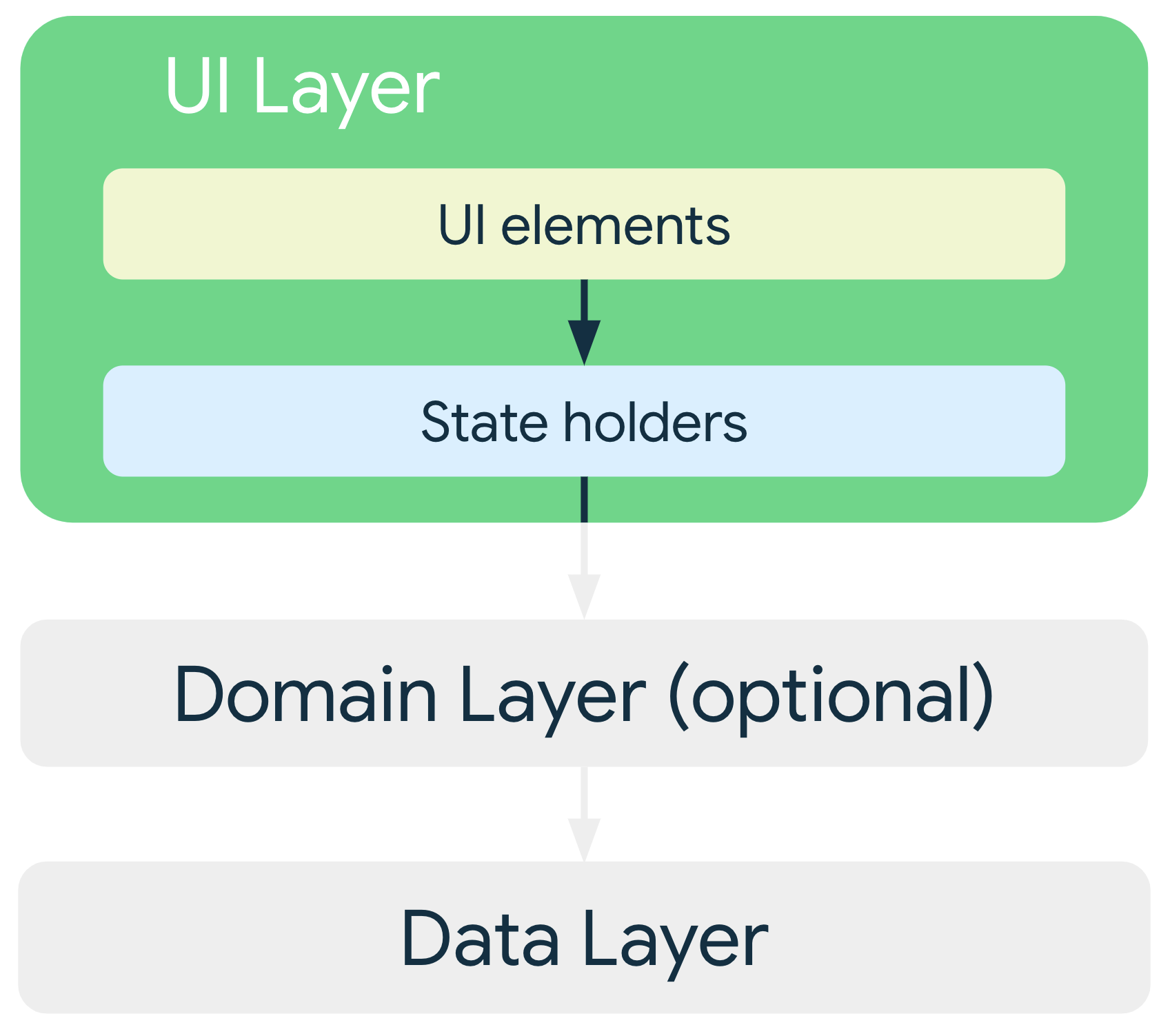
UI layer Android Developers

Skeleton Loader Example – How to Build a Skeleton Screen with CSS for Better UX

Step by Step Guide to Build A React Native App

Material-UI Components: A Guide to Building Beautiful Interfaces - Blogs

Improve Your User Experience with React Native Faster Image








