How to Set Opacity of Images, Text & More in CSS

Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

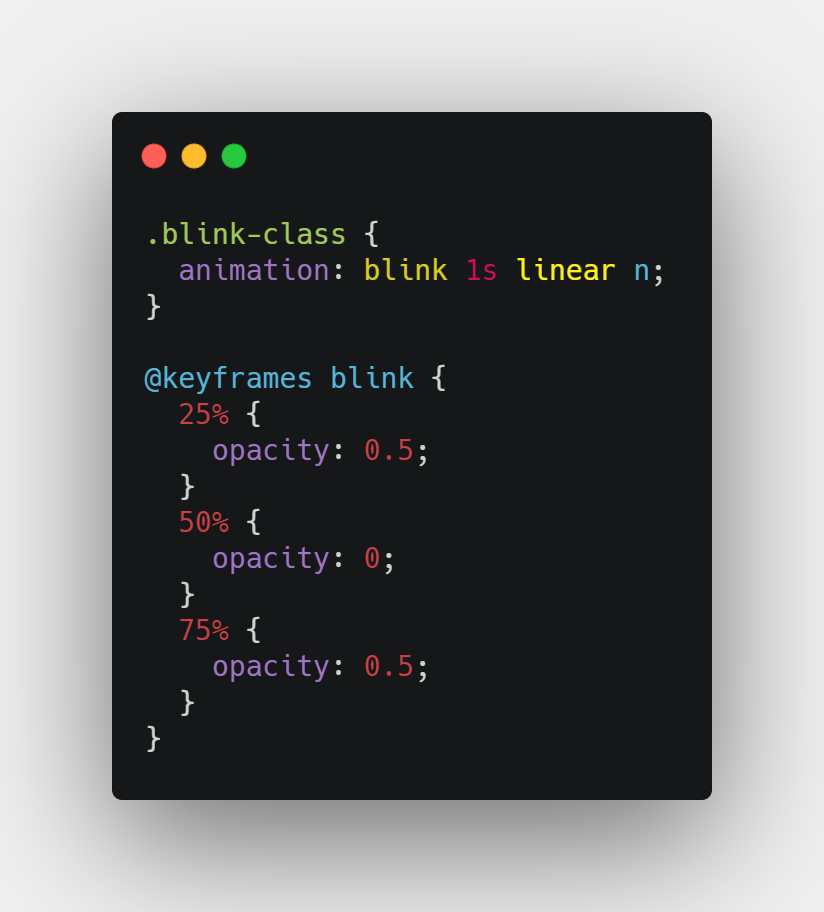
How to create a blinking effect using CSS?, by Drishtant Regmi

Use CSS ::before and ::after for simple, spicy image overlays
Opacity - Tailwind CSS

Set the opacity only to background color not on the text in CSS - GeeksforGeeks

How to change background-image opacity in CSS without affecting text

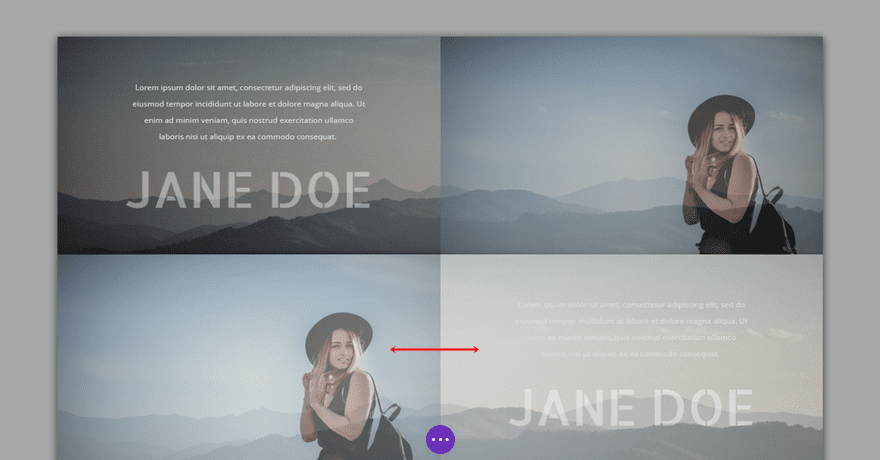
How to Use Divi's New Opacity Filter Option to Create a Stunning Team Section

How to change background-image opacity in CSS without affecting text

The HubSpot Website Blog (65)

Styling Placeholder Text with CSS - DEV Community

How to position Text Over an Image using CSS

How to Set Opacity of Images, Text & More in CSS