html - Stretching items in a flexbox with a max-height - Stack Overflow

I have a div that has multiple items that I'm trying to display in a row. I want each item to grow to fit the available height. Though for one of the items, I want to set a max-height. Once the max

Flexbox or CSS Grid? How to Make the Right Layout Decision — SitePoint

Details on Flexbox Layout - Alibaba Cloud Community

CSS: flexbox - AleloWiki

Layout Props · React Native

CSS Flexible Box Layout Module Level 1

CSS Flexible Box Layout Module Level 1

React Flexbox with Bootstrap - examples & tutorial

How to make flexbox children 100% height of their parent using CSS? - GeeksforGeeks

Equal height layouts with flexbox - Webflow University Documentation
What are flex-basis, flex-grow, and flex-shrink in CSS? - Quora

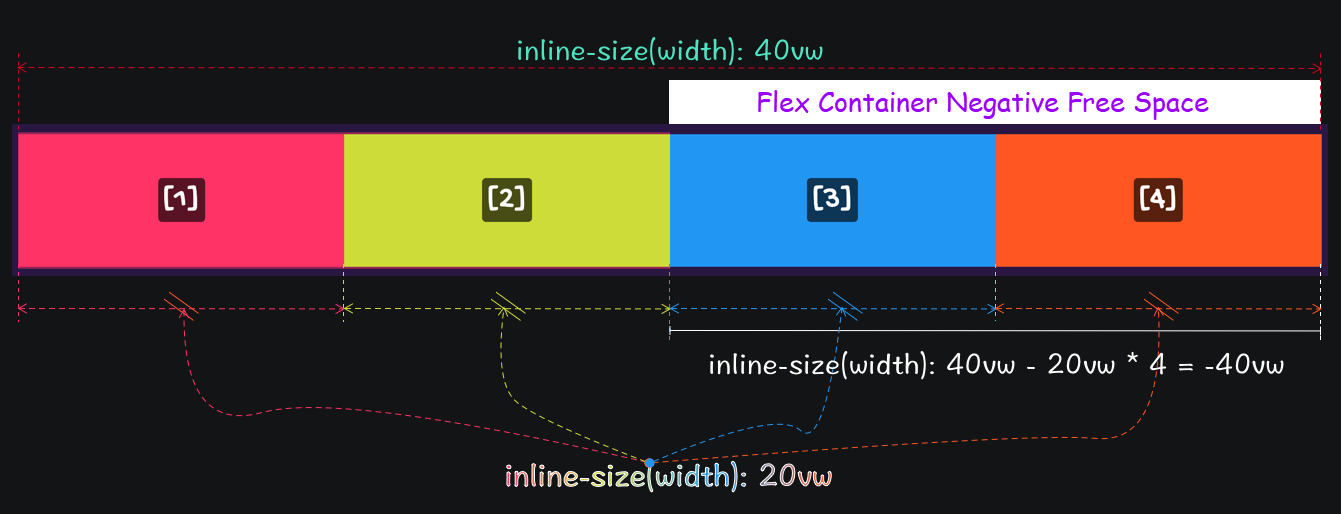
Controlling ratios of flex items along the main axis - CSS: Cascading Style Sheets

Flexbox — Everything You Need to Know (Part: 1 — Flex-Container), by Showrin Barua

CSS Grid: A guide to getting started - LogRocket Blog

html - Stretching items in a flexbox with a max-height - Stack Overflow

Flexbox desenvolvimento para web