How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum

I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

How to stretch a frame but not its child objects - Ask the community - Figma Community Forum

Can child elements be aligned top or bottom in Figma's auto layout? - Graphic Design Stack Exchange

The journey of #100DaysOfCode (@Darine_Tleiss) - #19 by Darine_Tleiss - The Treehouse - MongoDB Developer Community Forums

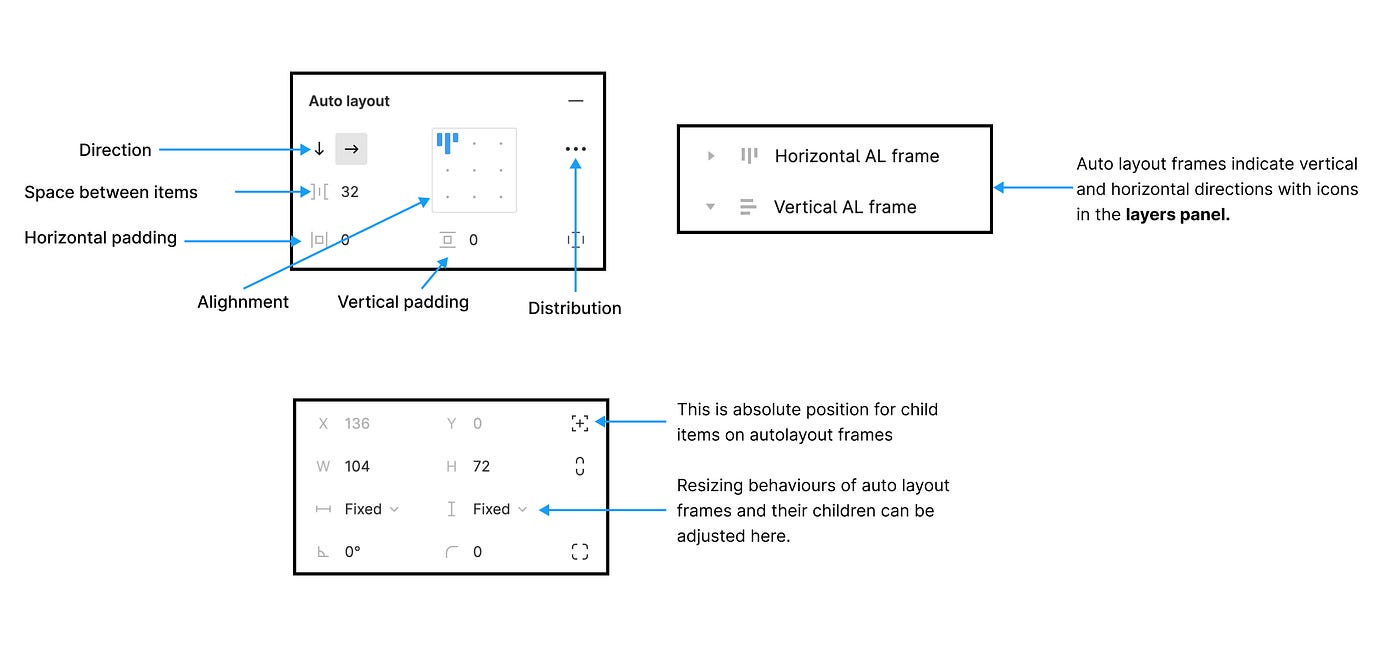
Auto Layout in Figma -Everything You Need to Know, by Imran Sajib

The journey of #100DaysOfCode (@Darine_Tleiss) - #20 by Darine_Tleiss - The Treehouse - MongoDB Developer Community Forums

Do you use Spacer with Auto Layout? - Ask the community - Figma Community Forum

Support Auto Layout in Interactive Components - Feedback - Figma Community Forum

7 common Figma design problems (and how to fix them), by Chuck Rice

Multiple auto layout components within an auto layout parent while everything being flexible in height - Ask the community - Figma Community Forum
Explore auto layout properties – Figma Learn - Help Center

Do you use Spacer with Auto Layout? - Ask the community - Figma Community Forum

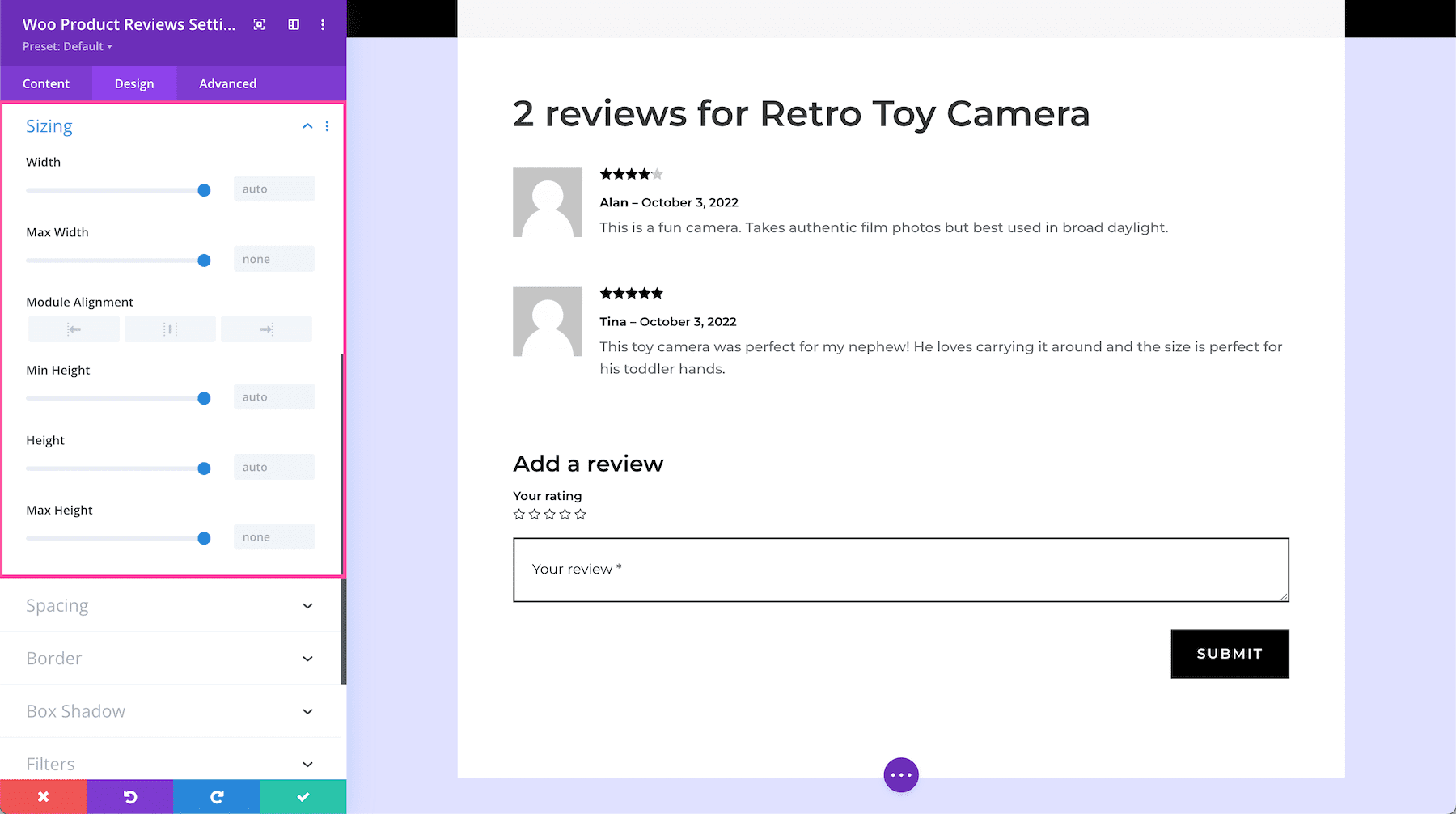
The Divi Woo Product Reviews Module

Is there any way to change the z-index of an auto-layout child? - Ask the community - Figma Community Forum









