Set editable text to equal string when button from another widget

I have a widget with a button and an editable text box, and another widget with just an editable text box. What I want to happen is in the first widget when I type into the text box then click on the “enter” button, the text box from the other widget will be set to equal the text that I just typed into the text box from the first widget. I’ve tried a couple different things, but each time when I click on the button nothing will happen. Right now I’m currently trying to just set the second text b

New Component: streamlit-code-editor, a react-ace code editor

Round button with text and icon in flutter - Stack Overflow

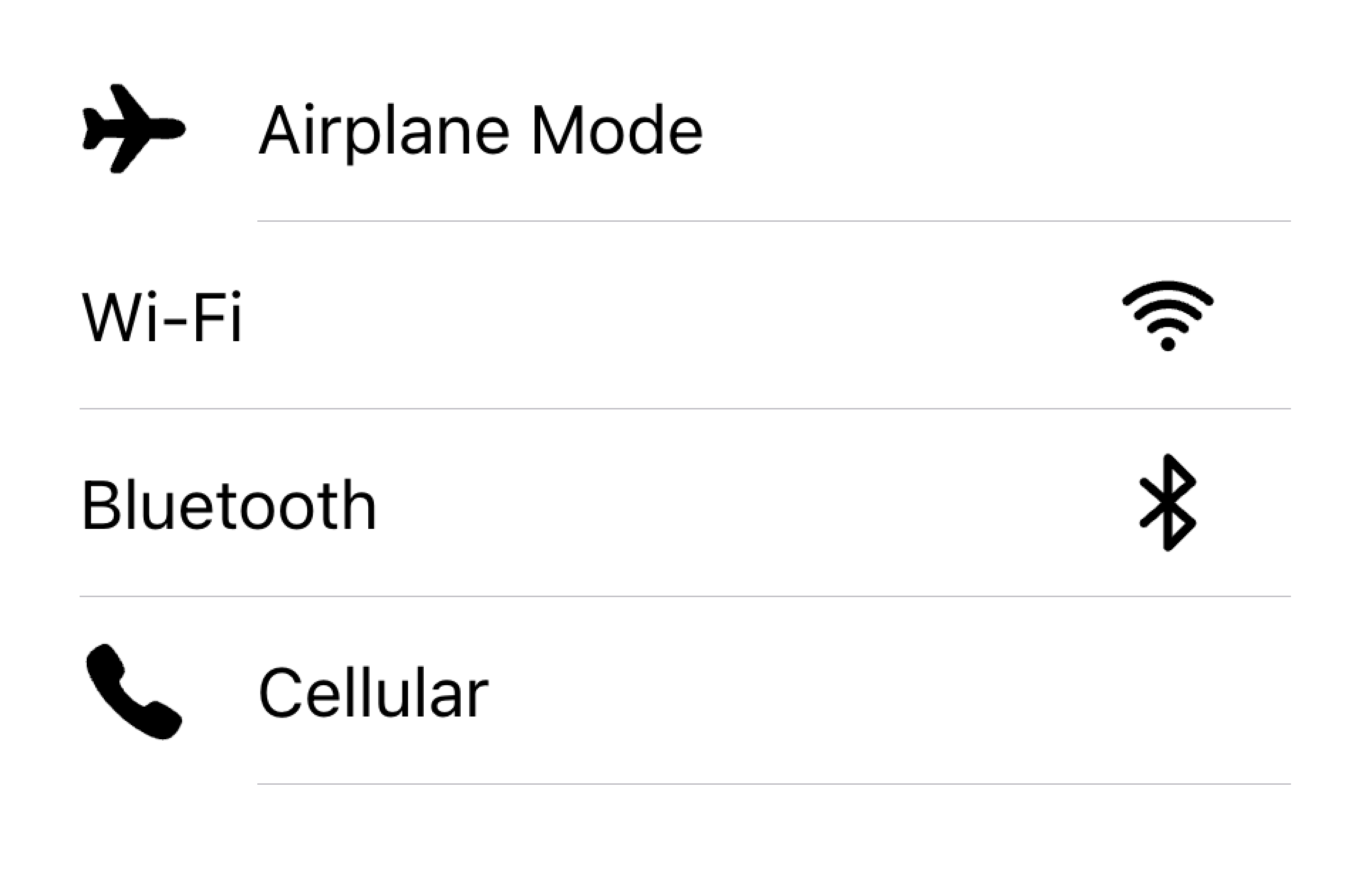
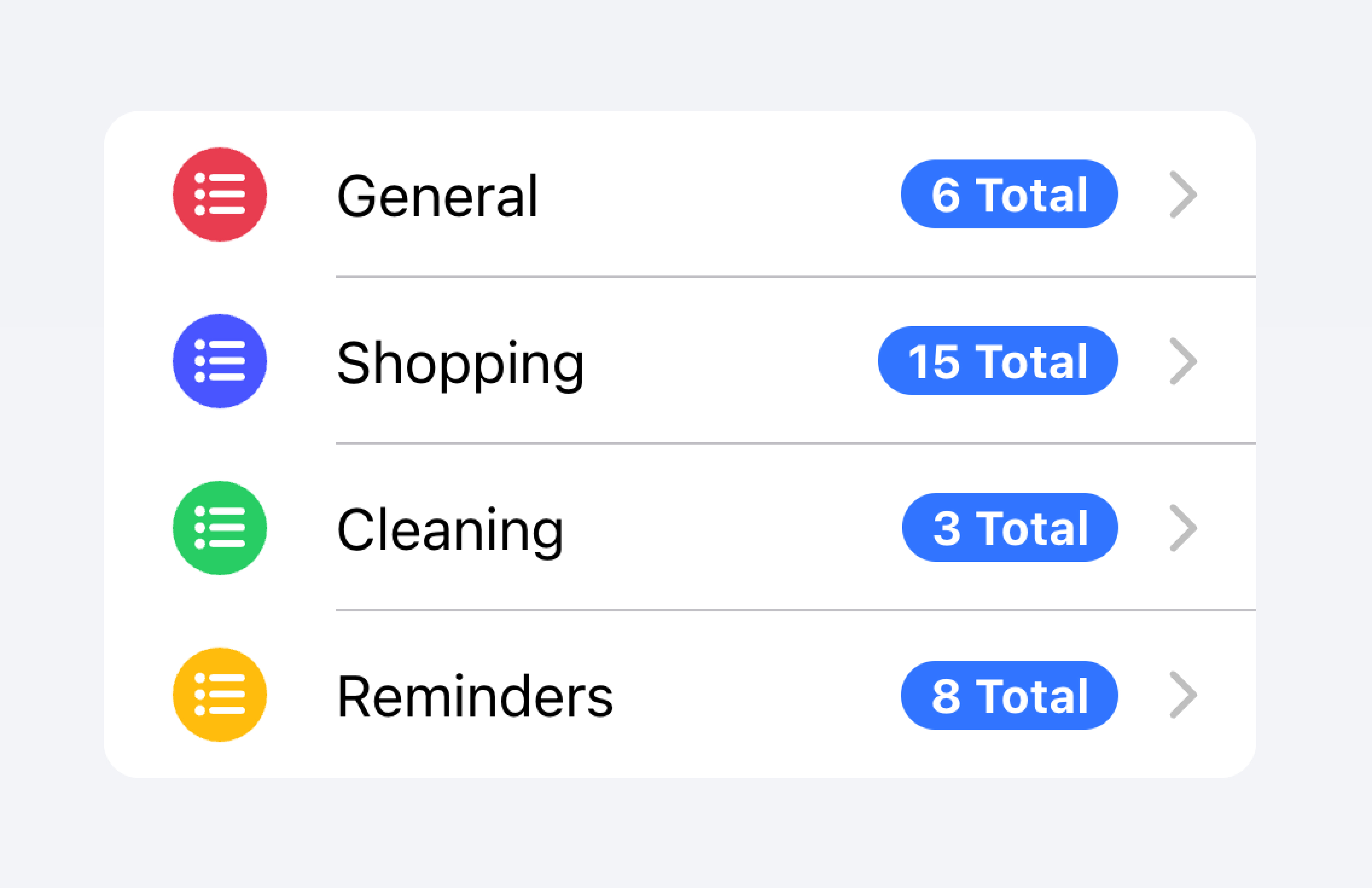
ion-item: Input, Edit, or Delete iOS and Android Item Elements

Material Design EditText in Android with Example - GeeksforGeeks

ion-item: Input, Edit, or Delete iOS and Android Item Elements

How to Customize AppCompat EditText in Android? - GeeksforGeeks

flutter - Make a text widget with a title and edit button icon

How to set environment variables for use with an Azure Function

Quick Start Guide, Localization

Customize Flutter Dropdown Button - Border, Color, Icon & More

The 3 Best Two-Factor Authentication Apps of 2024

React-admin - Input Components
Telegram Bot Features