css - Use flex wrap with stretch elements as rows - Stack Overflow

I am trying to use flex-wrap and stretch with little success. Everything looks good as long as window width is less than height. But as soon as I resize the screen, 2 rows become 1. I'm planning t

How to wrap an element with more content in flexbox container to have the same width as other elements in CSS ? - GeeksforGeeks

Birdie Personal Safety Alarm – She's Birdie

Flex Layout

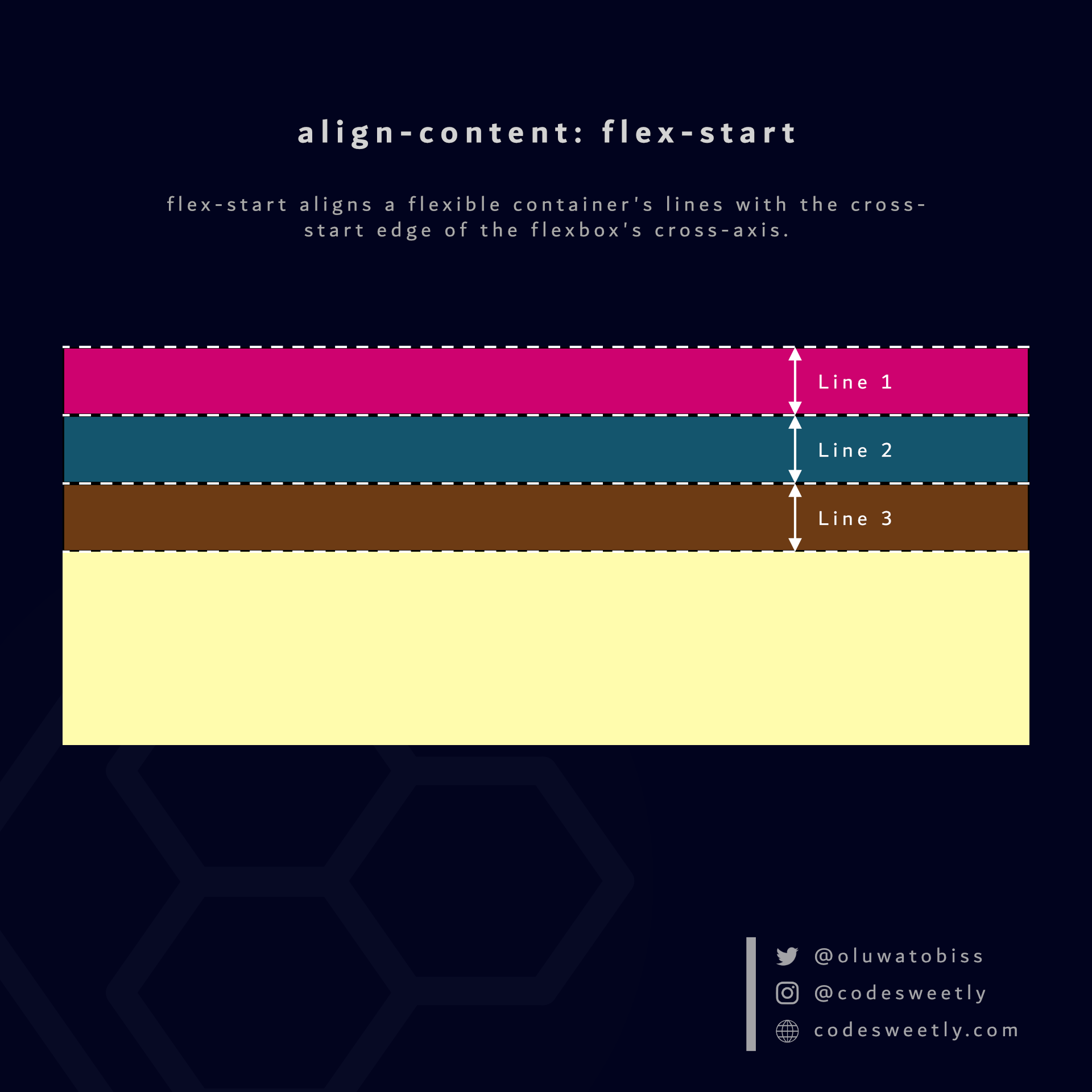
CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

/static/learn/css/grid/image/a-header-logo

CSS Flex: with all examples - Knoldus Blogs

How to wrap an element with more content in flexbox container to have the same width as other elements in CSS ? - GeeksforGeeks

Celebrate CSS Grid support by re-creating the iOS Calculator, by Robert Mion, Statuscode

10 most voted Flutter questions on StackOverflow answered, by Jelena Lecic, Flutter Community

Why My Text Is Going Off Screen? The Truth about React Native Text

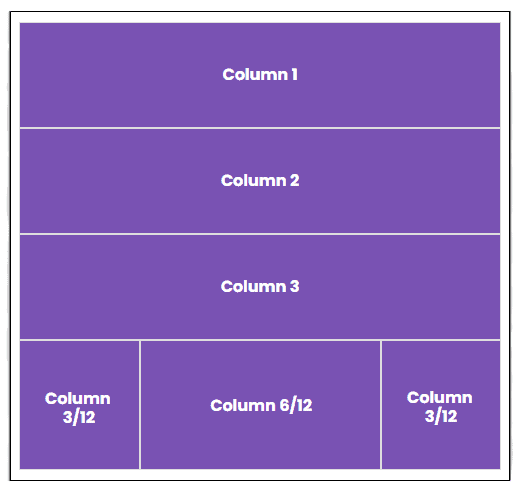
Understanding Bootstrap 5 Layout - Designmodo

A Guide to CSS Flexbox - CoderPad

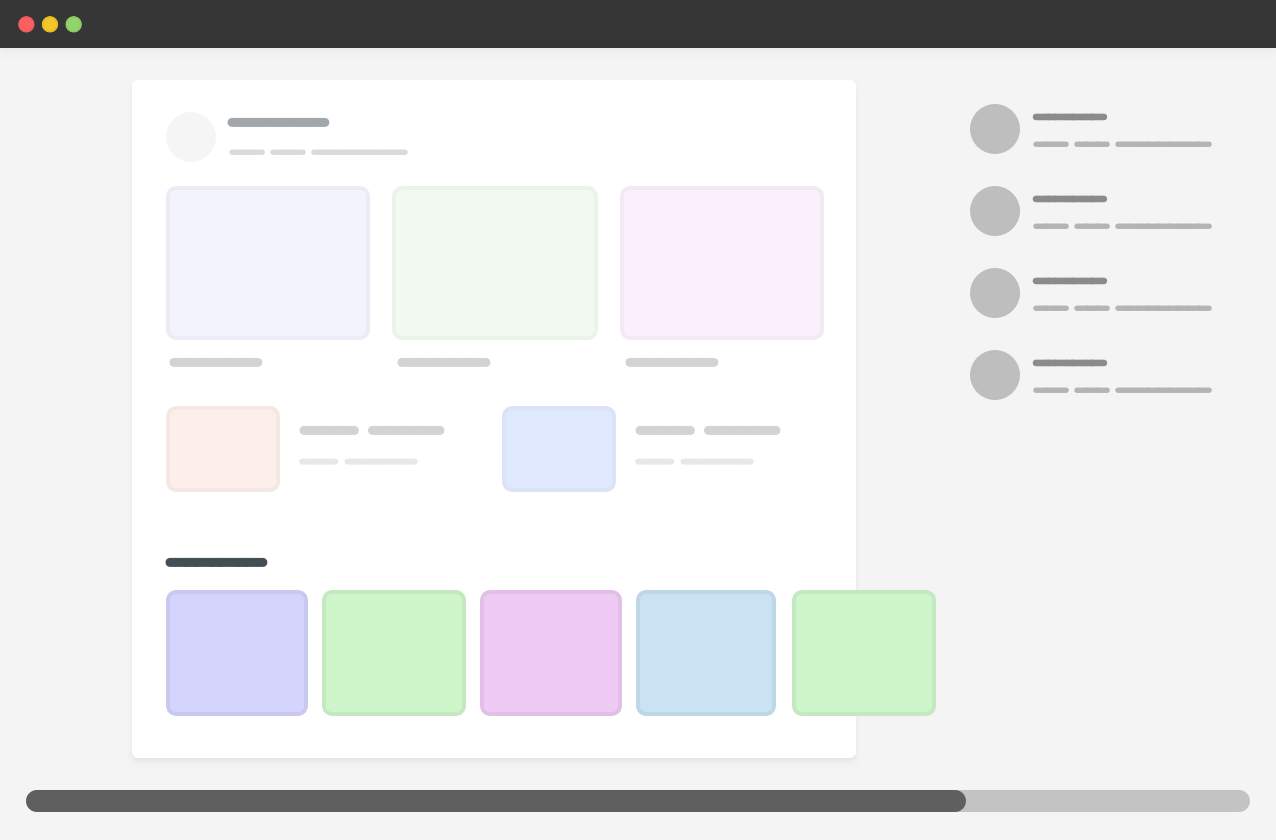
Defensive CSS - Minimum Content Size In CSS grid









